表单
介绍
TIP
表单的配置,属于当前页面的全局配置,其中包含全局的表单样式配置,和全局的功能配置如:css,过滤器,枚举,全局变量,全局函数。
如果你想定义一些当前页面可以通用的函数变量可以在这里定义。
认识表单

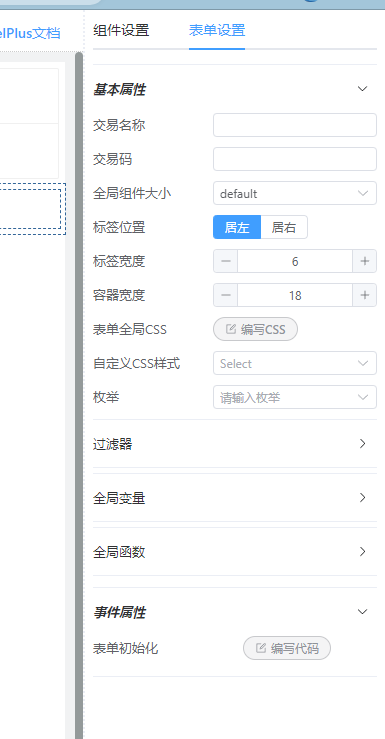
表单的配置
交易名称
交易名称对应着交易在实际页面上菜单的名称。
交易码
略。
全局组件大小
表单中组件大小配置,如果单个组件有自己的大小配置则会优先用自己的而不是全局的。
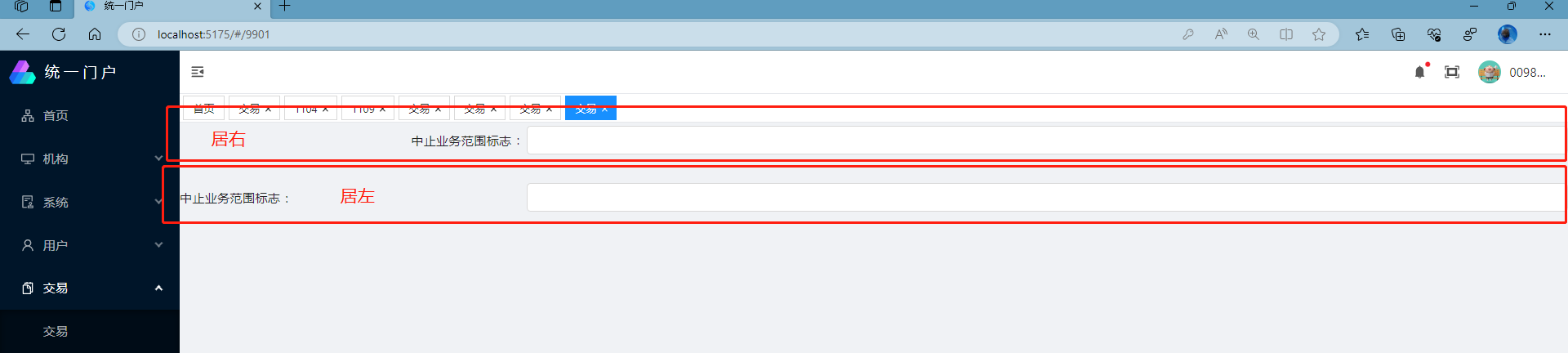
标签位置
表单标签的位置如图: 
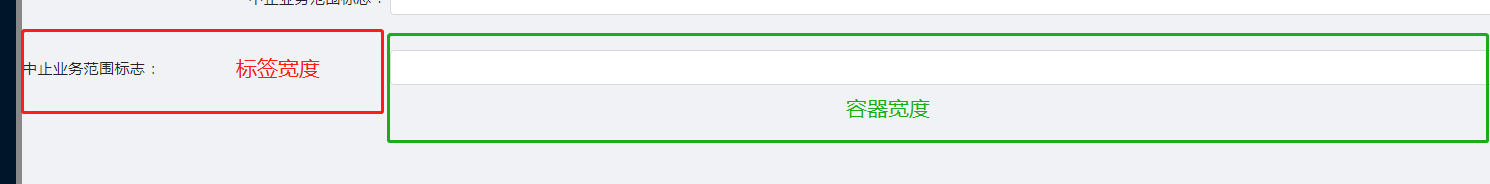
标签宽度与容器宽度
注意这里宽度一共是 24

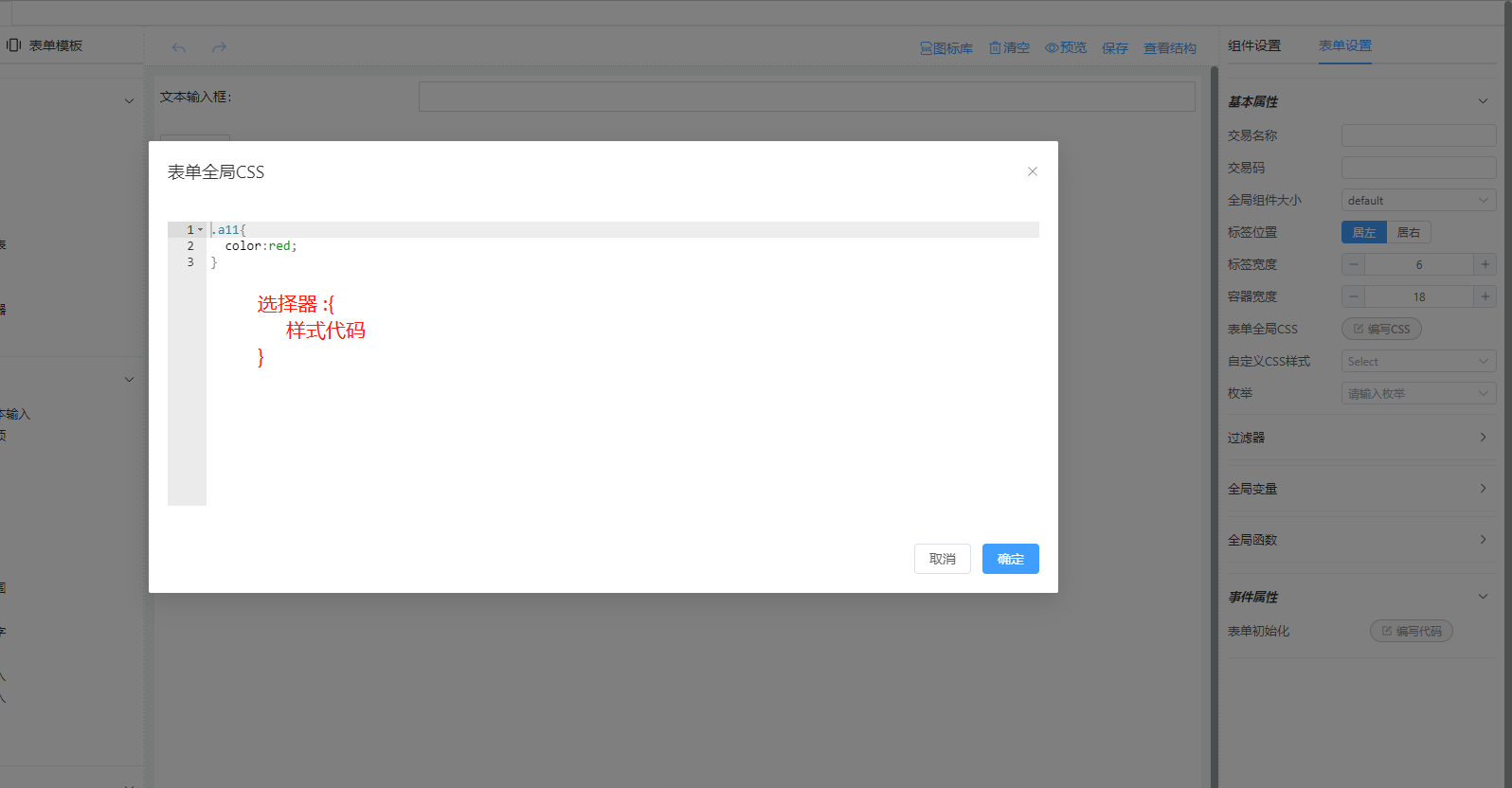
cssCode
可以在全局添加 css,标签可以选择 css 变量。 
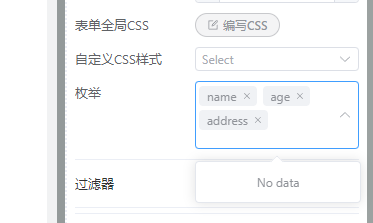
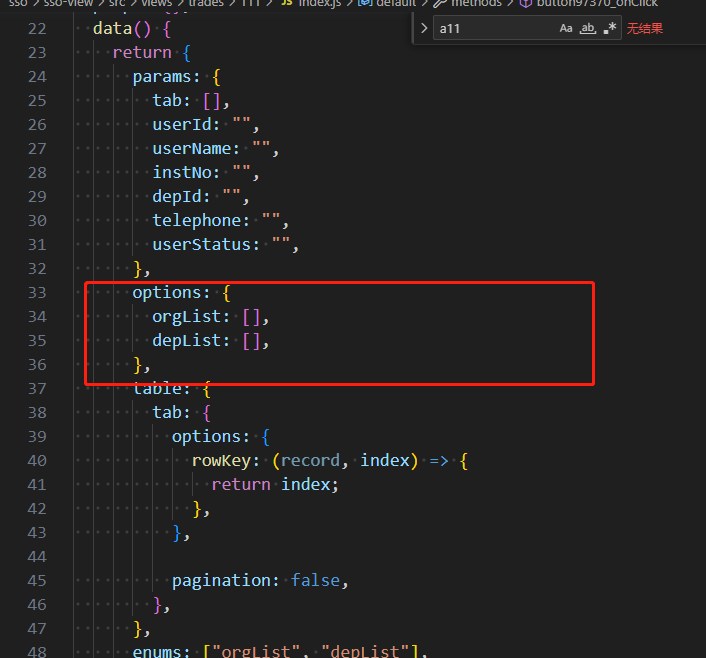
枚举
添加枚举字段,在表单加载后会自动根据枚举字段查询枚举并将数据存储到 options 中 添加多个枚举,直接输入字符串后再输入完毕后回车就可以输入下一个枚举字段了。
如图 

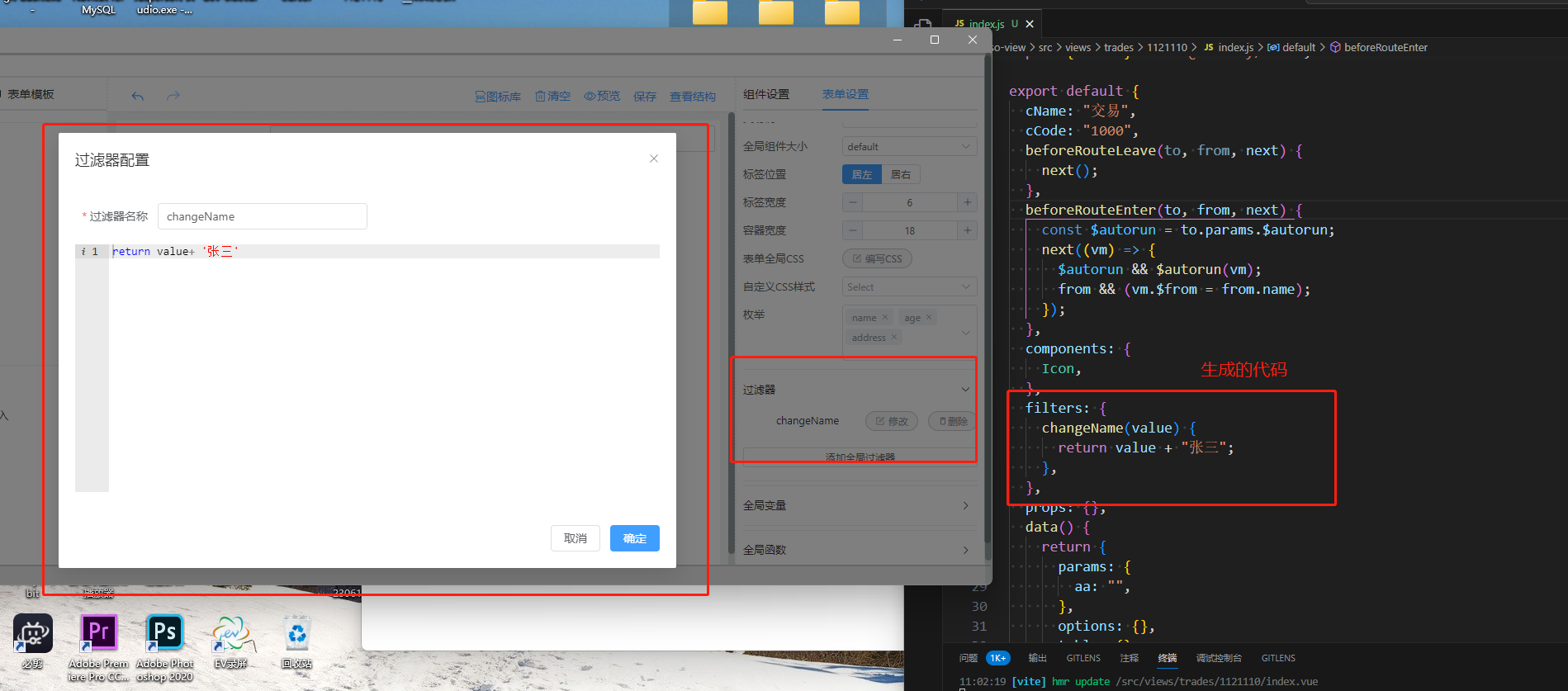
过滤器
过滤器是对数据进行格式化处理的函数,如日期过滤,金额过滤,年龄过滤等等, 注意,过滤器的方法会返回一个 value 这个 value 变量就是你要格式化的数据内容,你需要对 value 进行处理并将结果返回出去。 使用方法 如图: 
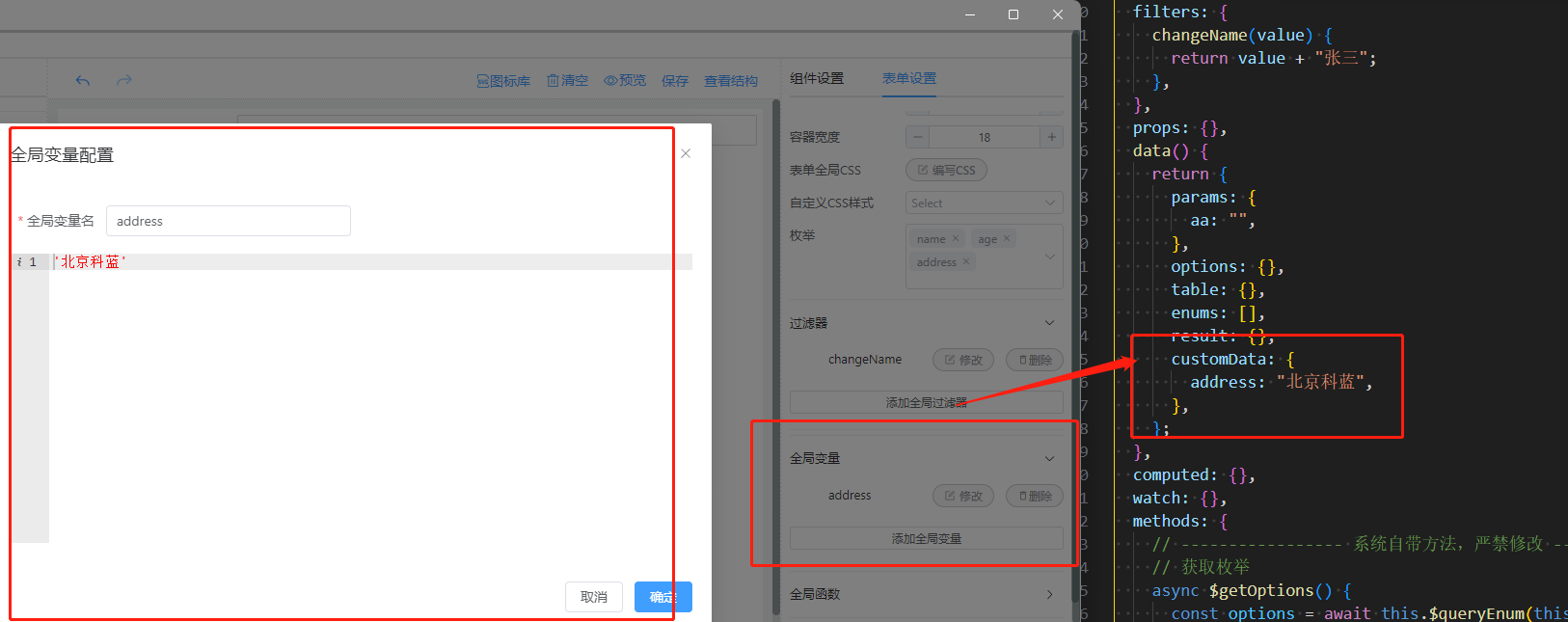
全局变量
全局变量的声明会在数据层创建一个名为 customData 的对象,其中定义的数据会在这个对象中,使用方法 this.customData.xxx 如图: 
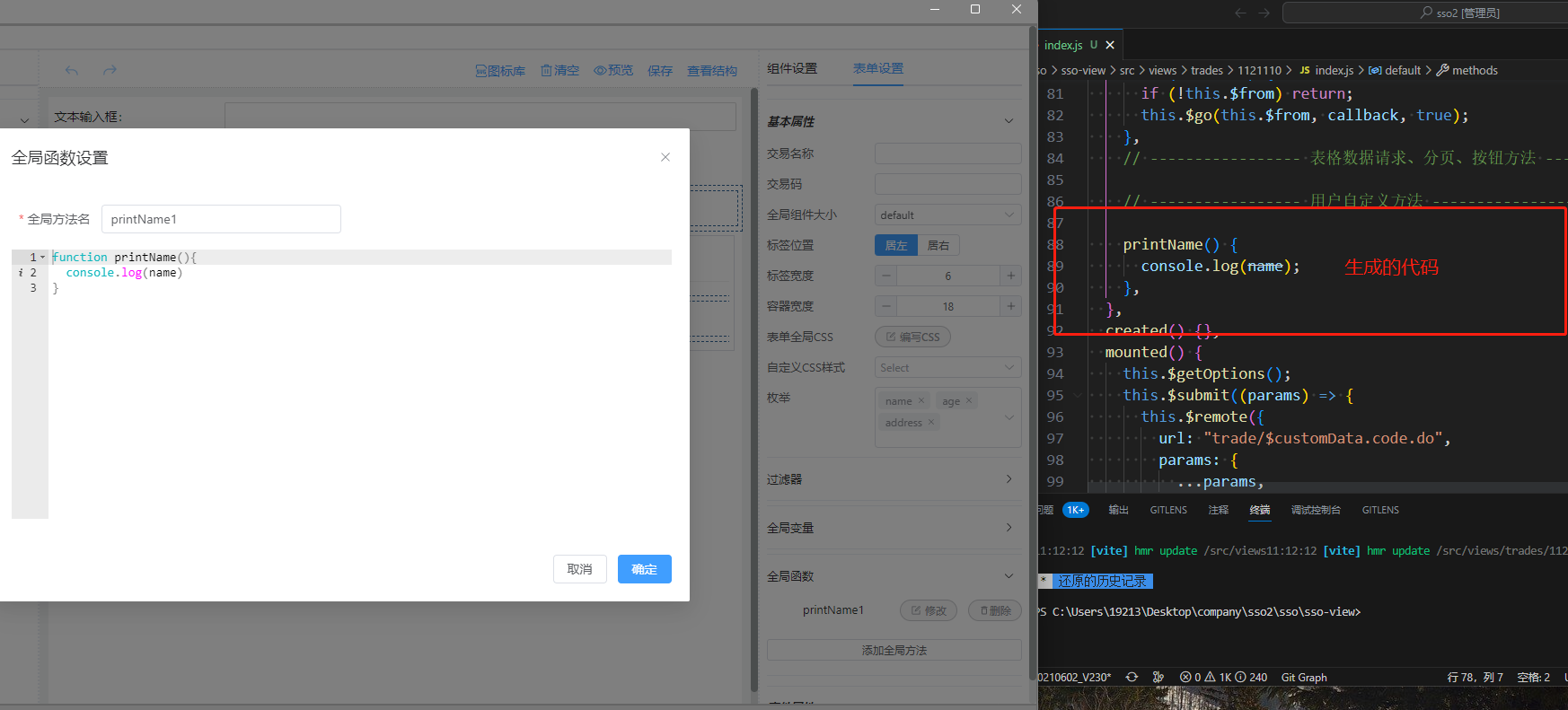
全局函数
全局函数的声明会在 methods 层创建一个自定义的函数,可以使用 this.xxx 进行调用,注意这里的全局方法名只是在平台上展示使用,不是实际的调用名称。 
事件属性
表达初始化
表单初始化,在页面加载后会触发里面的内容,可以在这里进行数据初始化,请求接口请求枚举等。