表格
介绍
TIP
这里的表格可以是输入表格或者输入表格。
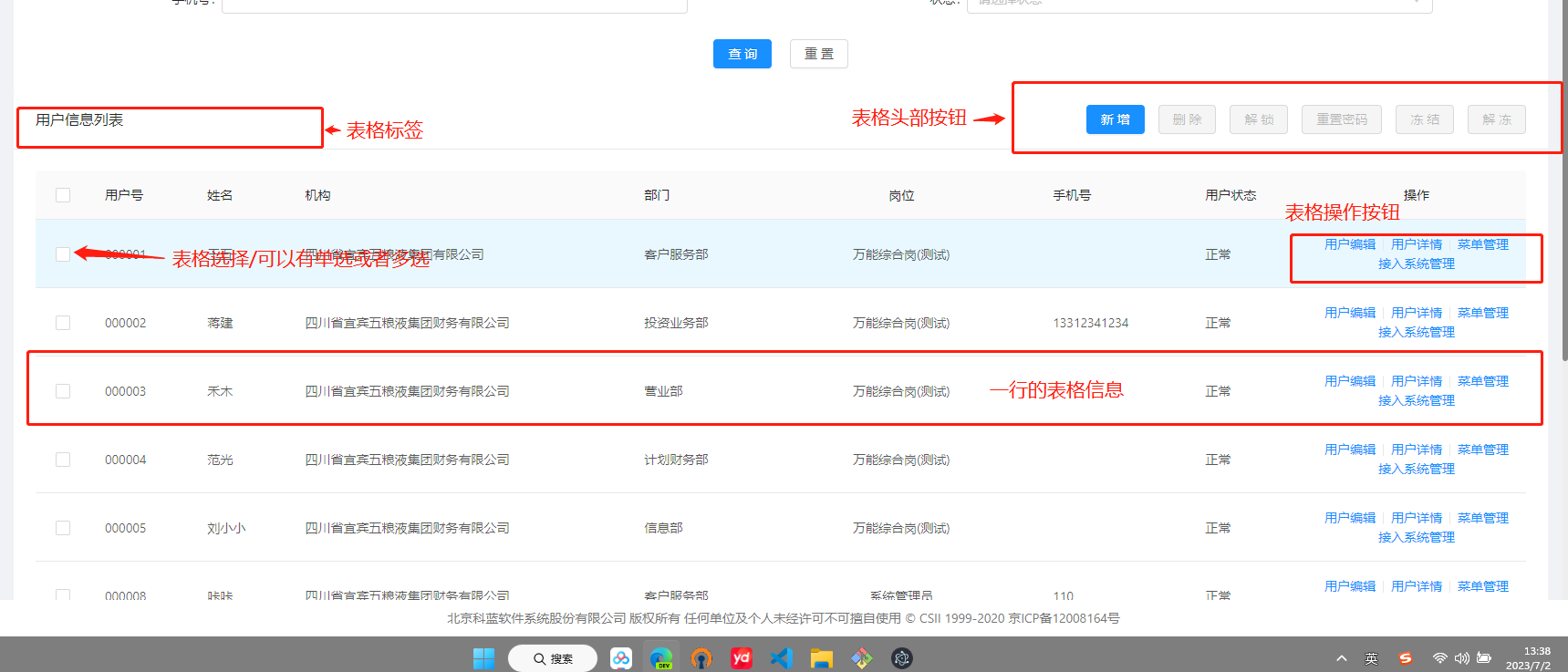
认识表格

表格的基本使用
- 从组件库拖入表格
- 配置表格的每一个列(数据字典等) 详细请看=>表格列;
- 如果是输出表格需要在列中拖入静态文字,如果是输入表格需要在列中拖入输入的组件,比如输入框多行文本框等组件。
- 配置表格 (表格头按钮,表格标签,表格操作按钮等/可选)
- 配置表格分页内容
表格的配置
自定义css样式
略
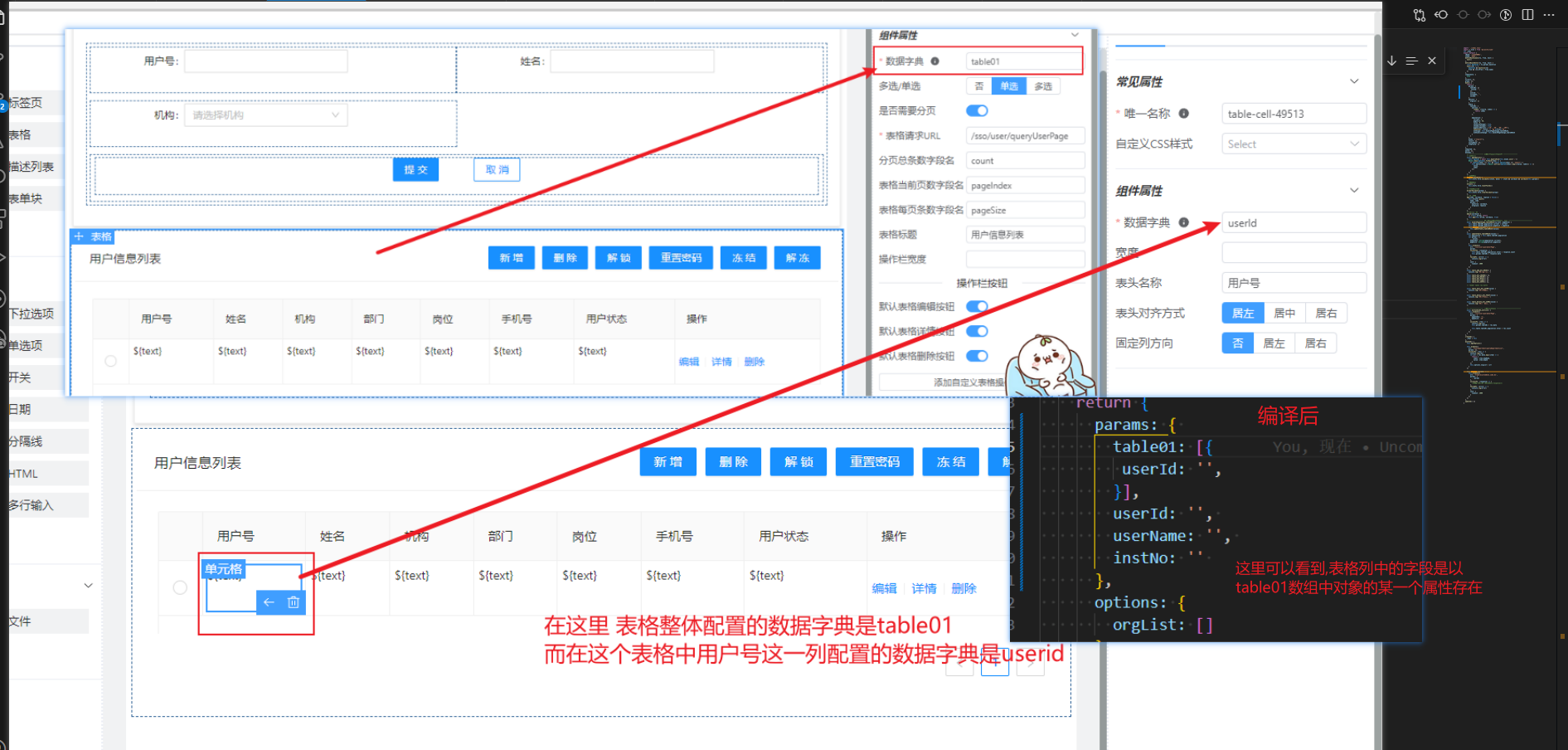
数据字典,
注意这里的数据字典和表格列的数据字典不同。详细如图 
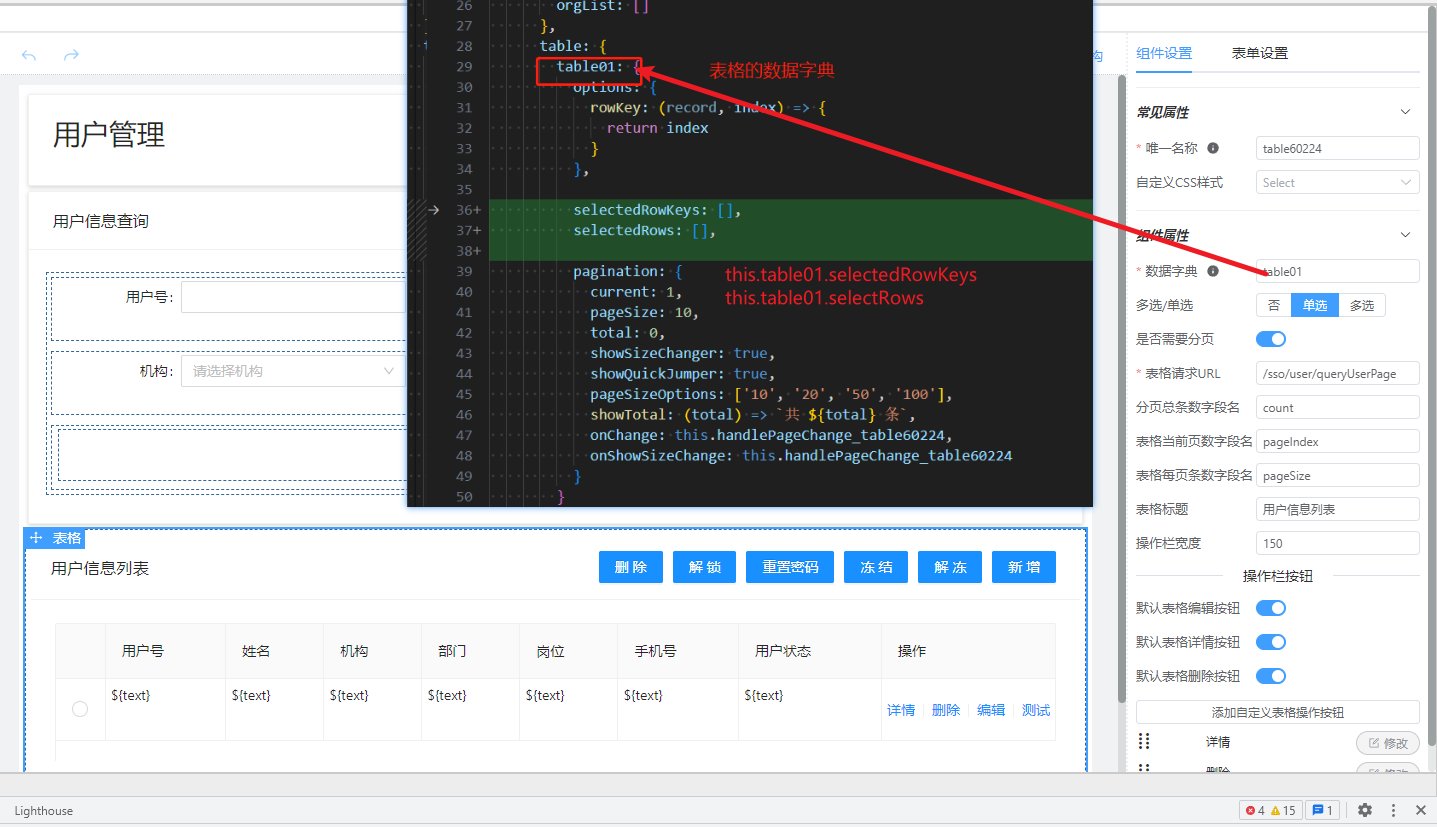
单选/多选
选中的数据在table.xxx.selectedRowKeys, 和table.xxx.selectedRows中 如图  ;
;
是否需要分页
当开启后需要配置分页信息
表格请求URL
当点击分页按钮时
会自动调用这个url的请求地址,并将重新渲染到页面上,
分页总条数字段名
后端返回的分页条数字段名称morecount
表格当前页数字段名
这个也是根据后端的分页字段来输入的
表格每页条数字段名
每一页有多少条,同样这个也是跟后端的分页接口挂钩
表格标题
表格的标题
操作栏宽度
操作按钮 的宽度是多少 输入数字 (单位px)
表格操作按钮
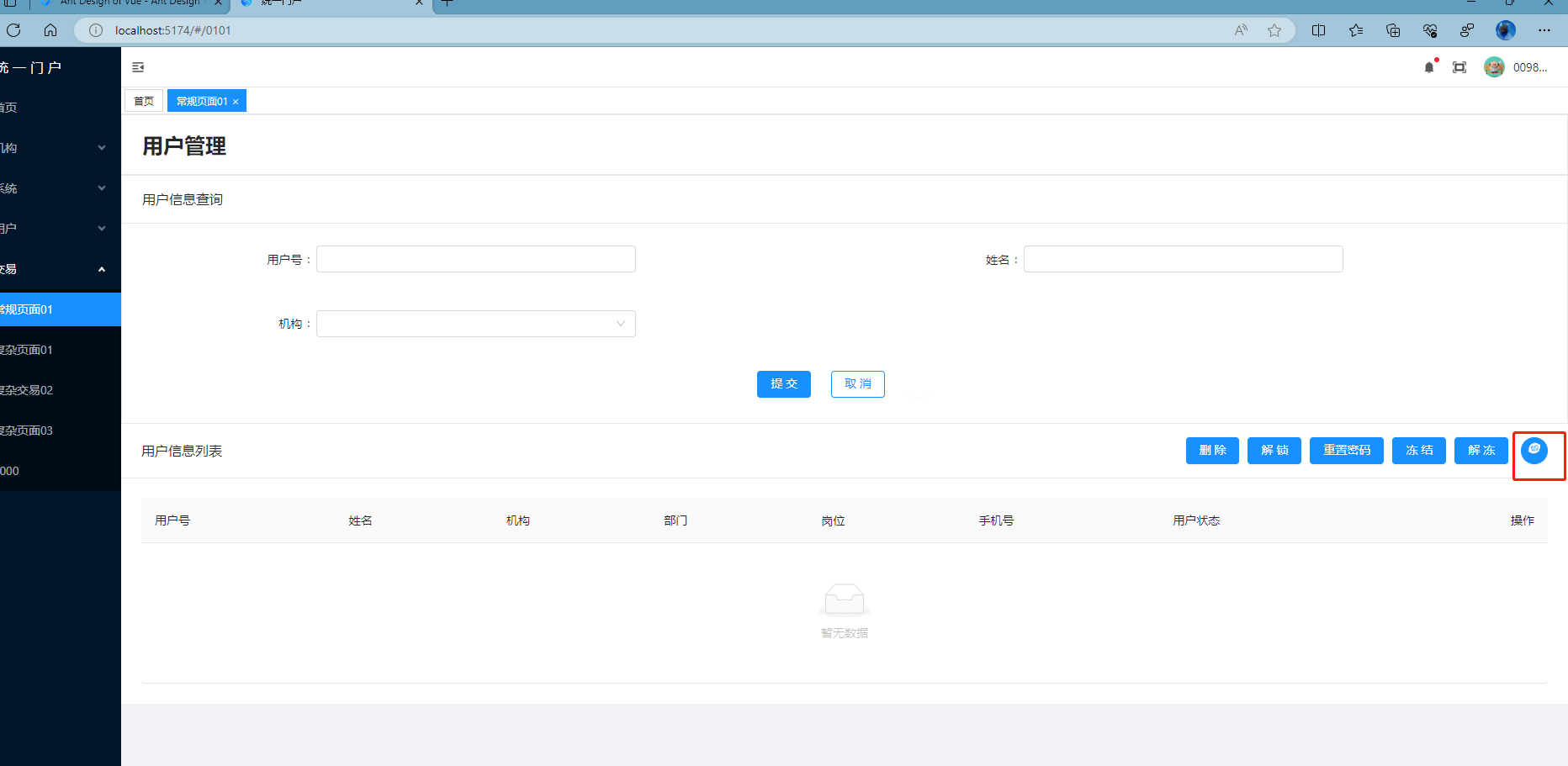
表格参数按钮 它主要有两种展示类型 一种是文字类型 一种是图片类型,如图 
表格操作函数会默认携带一个参数value 是单击按钮的这一行的数据
表格头部操作按钮
它主要有两种展示类型 一种是文字类型 一种是图片类型,如图  ;
;
表格头部操作按钮函数无默认参数