栅格
介绍
TIP
栅格常用于对一行的元素或者其他组件进行布局,
认识栅格

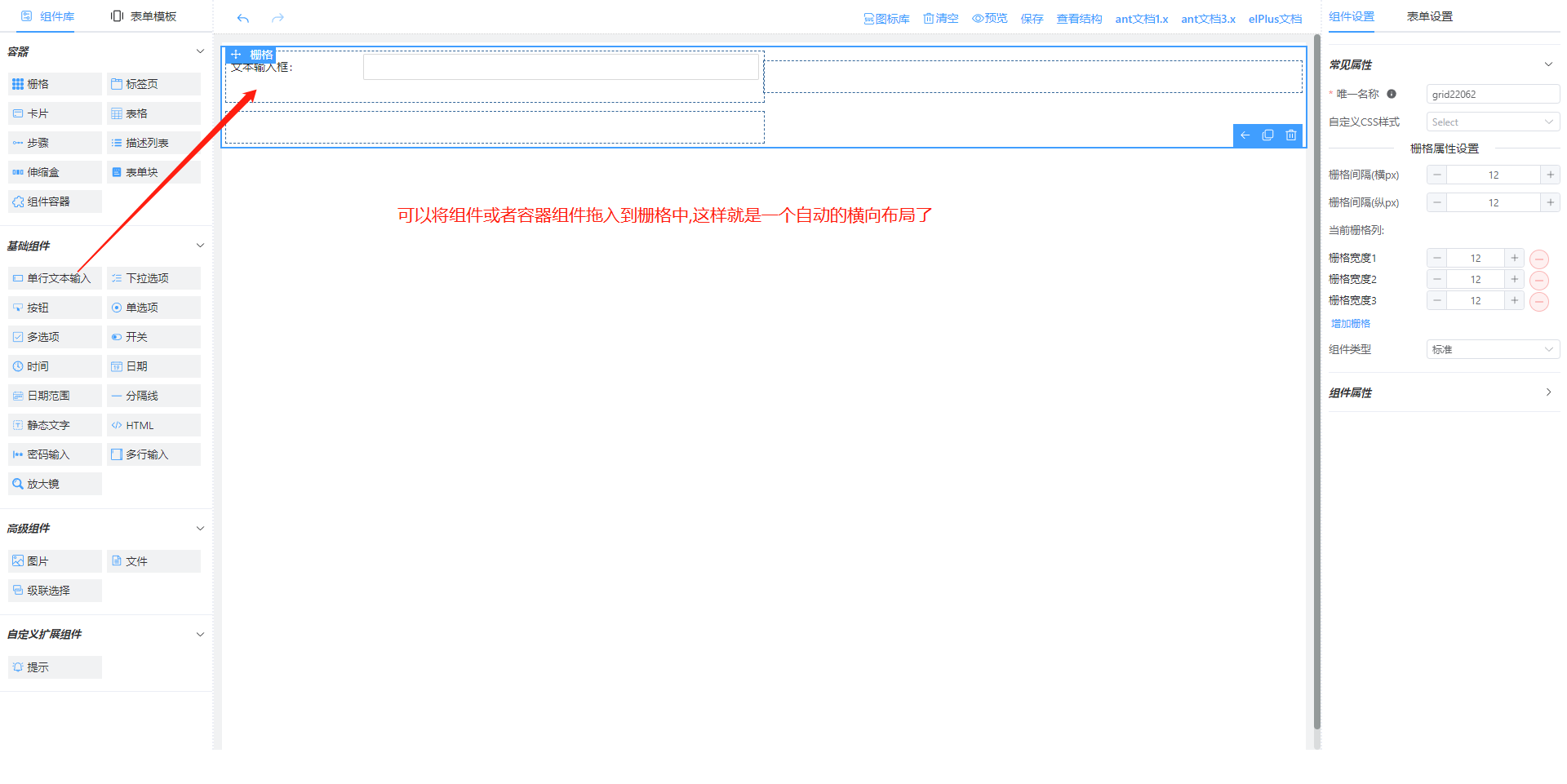
栅格的基本使用
- 从左侧组件库(容器)中拉入栅格组件。

- 将其他组件拖入到栅格列中即可完成布局

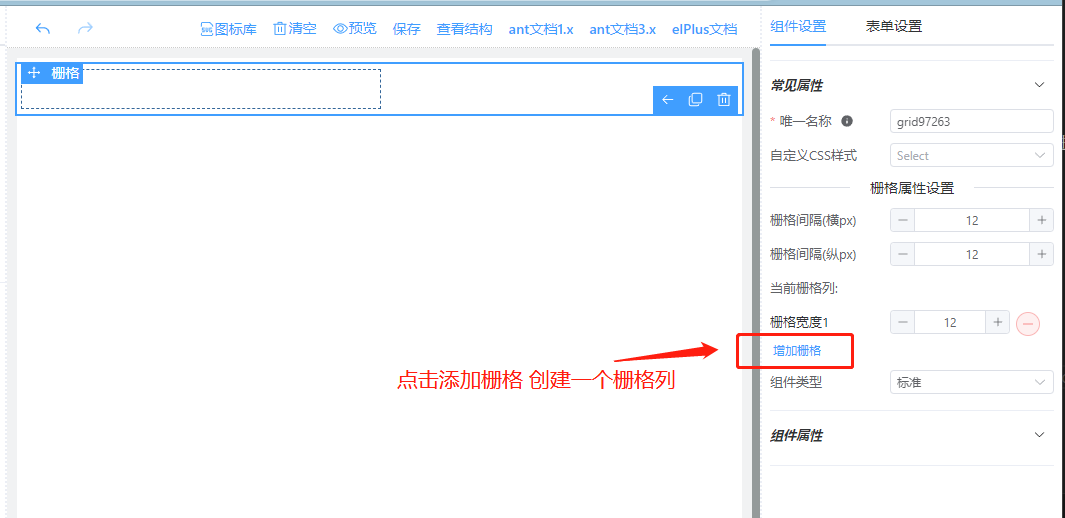
栅格的配置
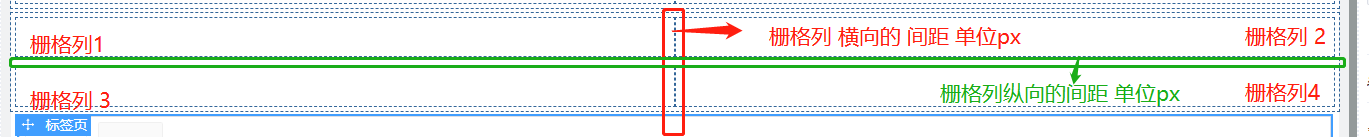
栅格间隔横
表示两个栅格列之间的距离是多少像素(默认 12px)
栅格间隔纵
表示两个栅格行之间的距离是多少像素(默认 12px)
栅格宽度
表示一个栅格列占宽度是多少(注意一行为 24 个单位, 默认占 12 个单位也就是实际容器的百分之五十宽度)
删除栅格
点击常见属性 栅格宽度这一行中最右侧圆形按钮
栅格类型
标准,
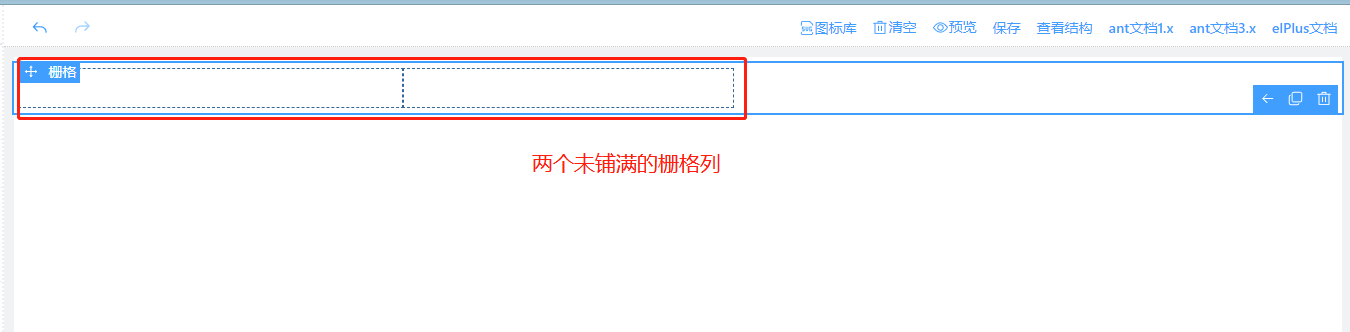
在标准类型中两个栅格列即使没有铺满 24 格 也是挨在一起居左的如图  但是实际上我们有可能想要让他俩一个在左边一个在右边或者两个一起居中 或者一起居右等等。那么就可以将栅格类似设置为 flex 进行设置
但是实际上我们有可能想要让他俩一个在左边一个在右边或者两个一起居中 或者一起居右等等。那么就可以将栅格类似设置为 flex 进行设置
主轴对齐方式
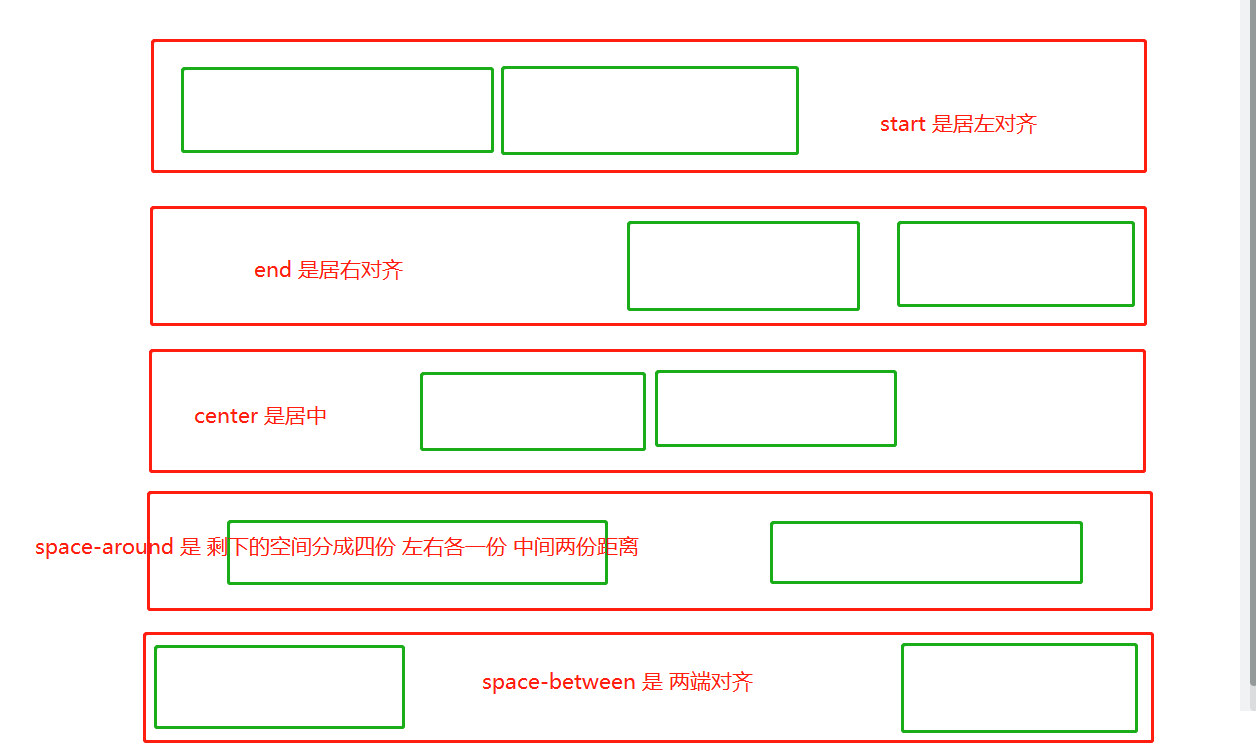
主轴对齐方式代表着横向的栅格列对齐方式, start end center space-around spacebetween 详细如图 
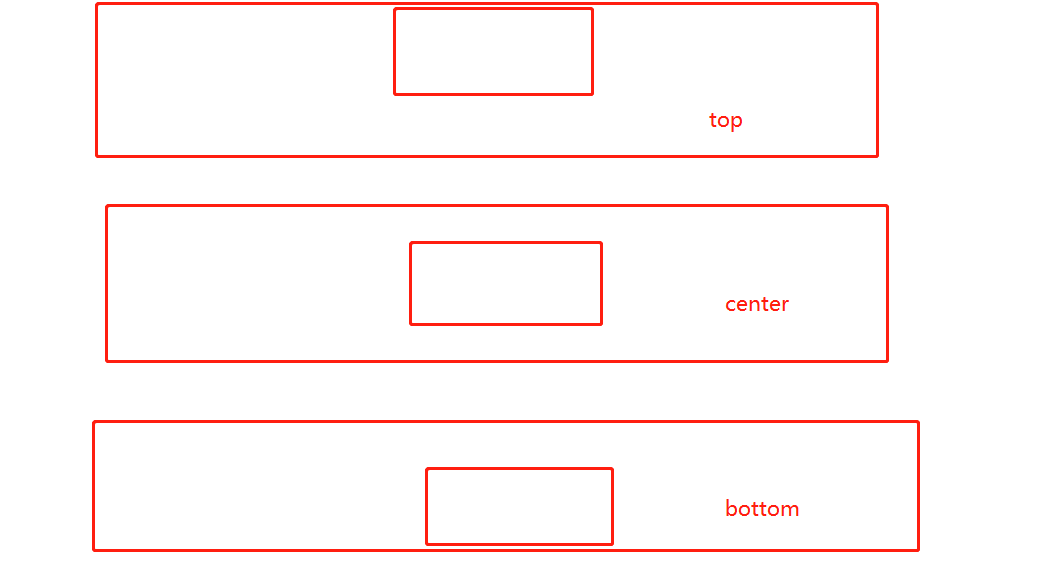
交叉轴对齐方式
主轴对齐方式代表着横向的栅格列对齐方式, top middle bottom 详细如图