下拉选择框
介绍
TIP
下拉选择框,可以选择一条或多条数据。
下拉选择框配置
占位内容
同 input =>占位内容;
组件大小
同 input =>组件大小;
自定义 css 样式
同 input =>自定义 css 样式;
是否携带清空按钮
同 input =>是否携带清空按钮;
下拉列表字段名
这里配的是下拉组件使用的数据,一般不需要开发人员手动管理。
下拉模式
单选多选不多说了,
标签,可以根据用户手动回车选择数据

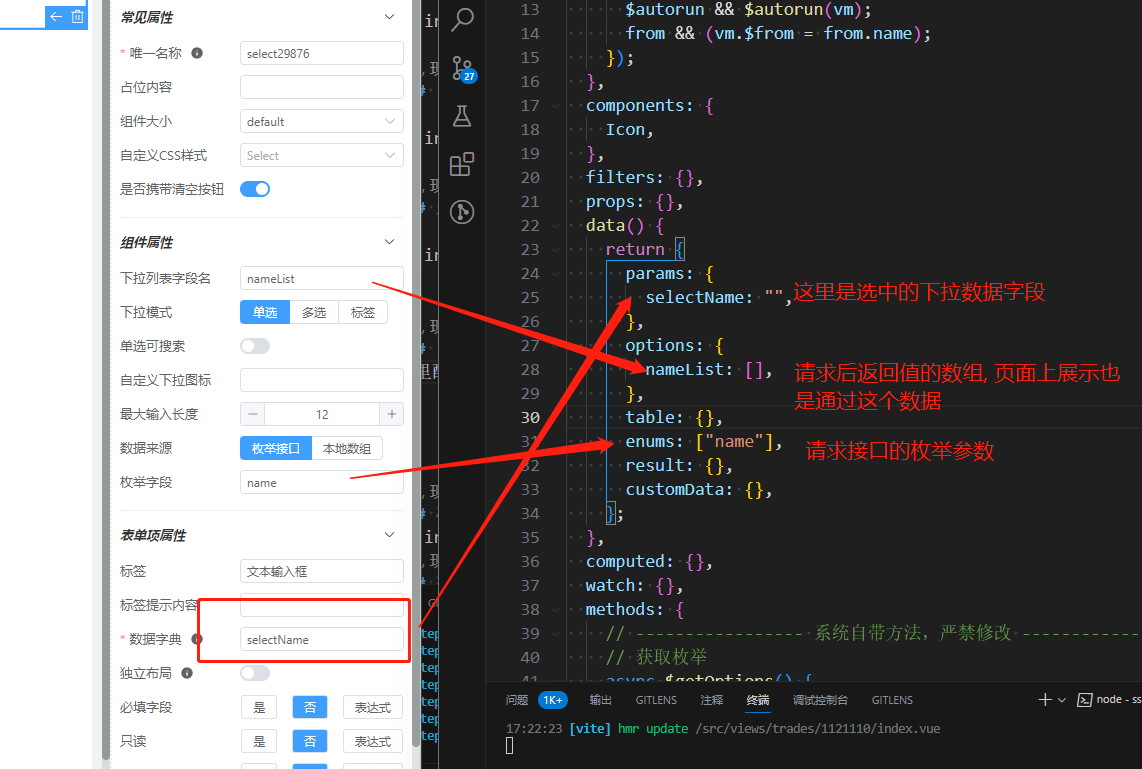
枚举字段
枚举字段是请求后端的枚举参数,查询后自动将数据传入下拉列表字段中
下拉列表字段关系图

数据来源
可以是本地数据 也可以是远程的枚举。
使用枚举接口时,会自动根据枚举字段查询枚举接口并把数据返回到 options 中并以数组形式如[{label:"男",value:"0"},{labe:"女",value:"1"}] 当是本地数据时可以手动添加每一项。
标签
同 input =>标签;
标签提示内容
同 input =>标签提示内容;
数据字典
同 input =>数据字典;
独立布局
同 input =>独立布局;
联动
同 input =>联动;
字段校验
同 input =>字段校验;
事件属性
onChange
当下拉发生改变时触发 onchange函数返回两个参数 value 返回的是已经选中的值,options是VNode(可以不用了解)
onFocus
当下拉聚焦时触发
onBlur
当下拉失去焦点时触发
onPressEnter
当回车时候触发