单行文本输入
介绍
TIP
单行文本输入,常用与获取用户输入信息。
认识单行文本输入

单行文本的使用
略
单行文本的配置
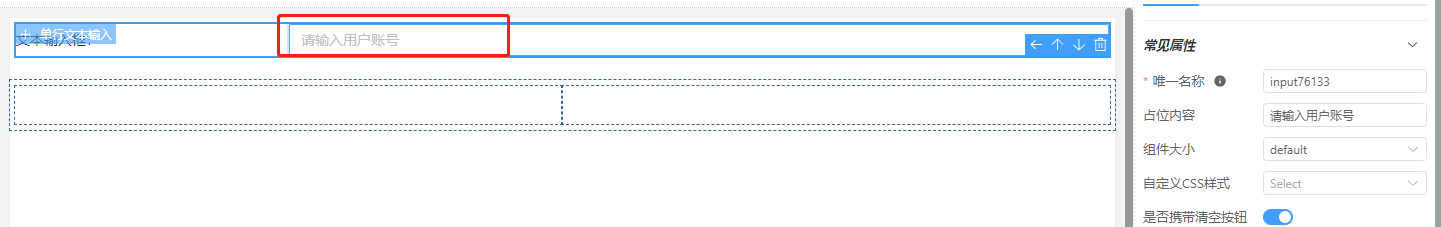
占位内容
占位内容是输入框的文本辅助提示(placeholder)。应用场景如:请输入密码, 如图: 
组件大小
调整组件的大小, default large small
自定义css样式
当在表单配置自定义 css 时这里就可以通过下拉选中你定义的 css 类名。 =>如何在表单自定义 css 样式
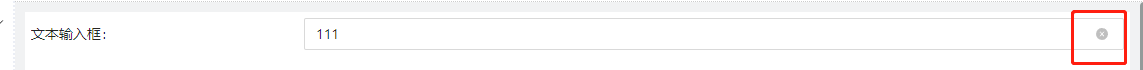
是否携带清除按钮
清除按钮的功能是在输入框输入文本内容时候一键删除文本内容,开启后输入框右边会多出一个清除按钮如图: 
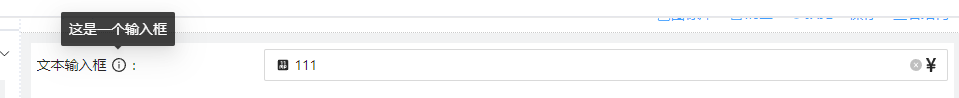
前置图标与后置图标
前置图标和后置图标只属于装饰作用没有任何功能。 ![]()
最大输入长度
最大输入长度是 文本输入框中输入字符的长度,当超出时超出的将不会被录入,默认 12。
标签
标签是输入框的字段提示,用来表明这个输入框是关于什么字段。
标签提示内容
这个是用来给用户提示一些帮助信息,当鼠标放到提示的图标时候,将会显示提示内容。(注意这个跟前置图标没有任何关系) 
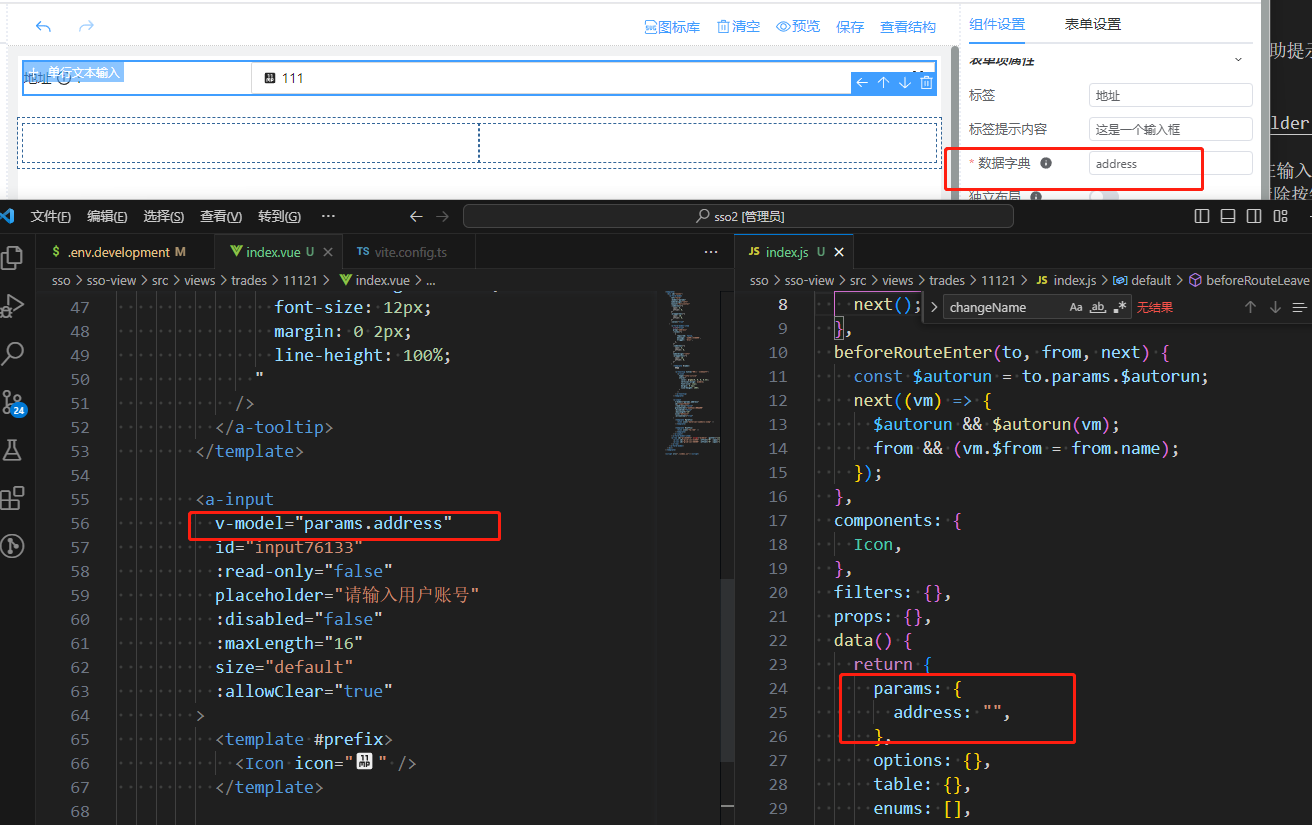
数据字典
数据字典是这个输入框对应的字段, 这个字段会在页面的 params 对象中如图: 
独立布局
开启独立布局后会多出以下几个配置项,  这个配置会覆盖 form 表单的全局配置项,当然这个配置只针对于当前组件而不会影响别的组件。
这个配置会覆盖 form 表单的全局配置项,当然这个配置只针对于当前组件而不会影响别的组件。
联动
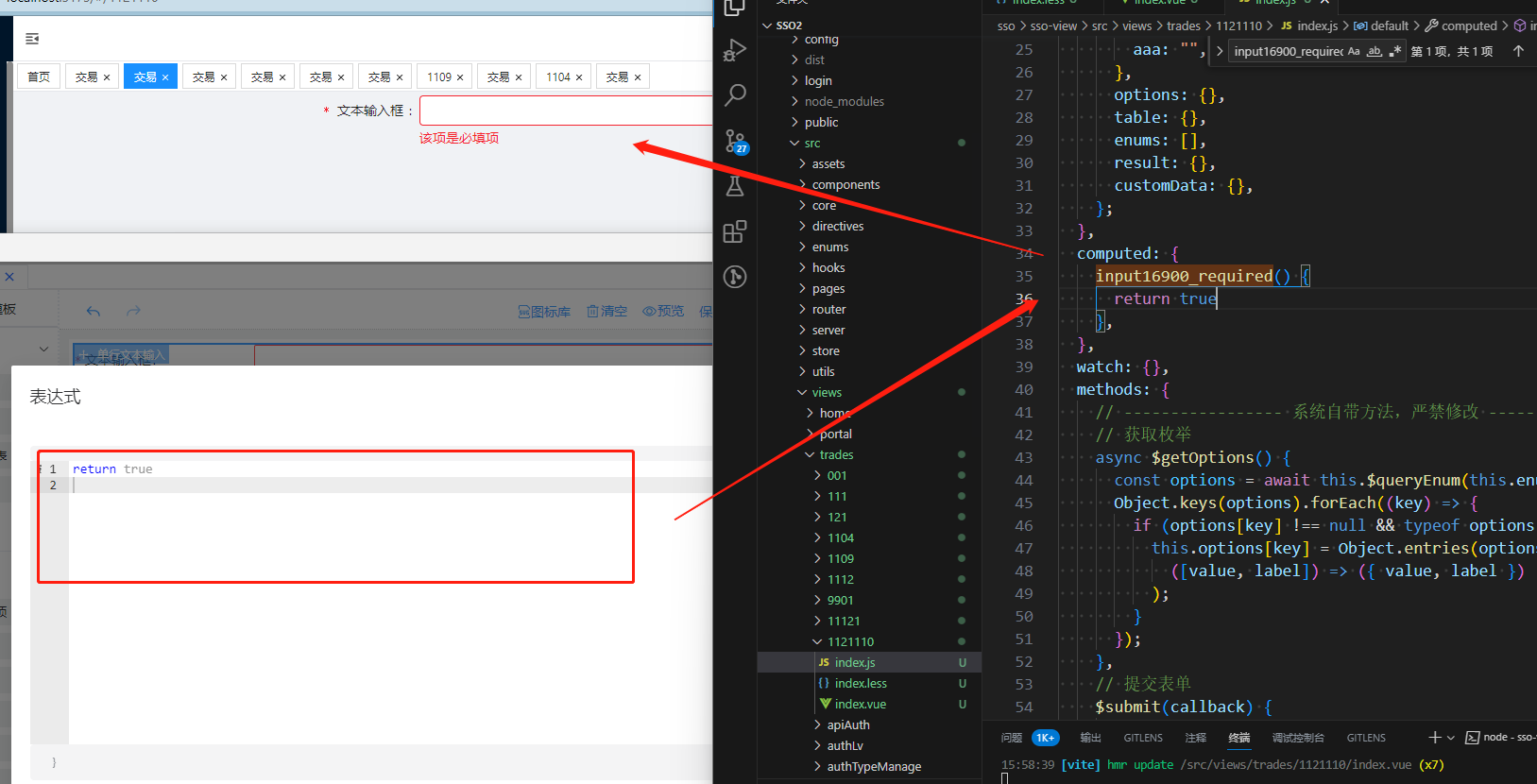
必输: 必输可以直接点击 true false 也可以通过表达式去添加 boolean 条件 注意这里必须 return 而且 return 必须是一个布尔值 
如果需要根据某个字段的值判断里面可填写 return this.xxx ==="值"
只读 禁用 隐藏 同上
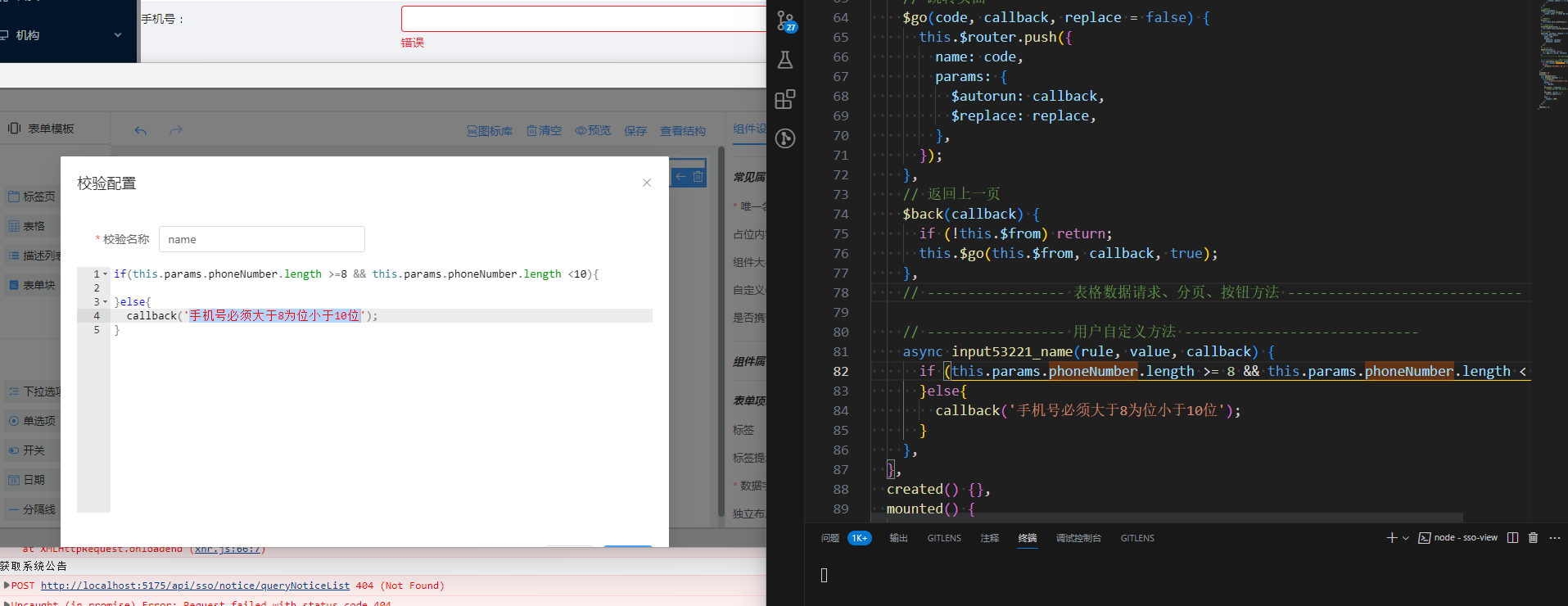
字段校验
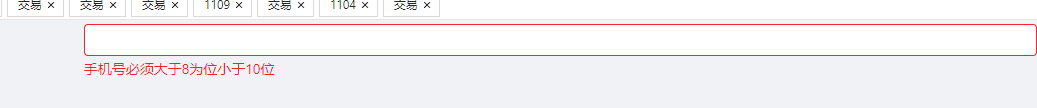
当需要用户输入的值需要满足一定条件时才允许通过提交时可以添加字段校验 注意这个函数会返回三个变量 rule是配置的校验规则一般不使用,value当前输入框中的值,callback用于抛出错误信息,在使用时如果是value不符合条件也直接通过callback抛出校验错误信息。
注意: 这里的校验触发动作是根据它上面的触发时机来的,可以使失去焦点时候触发也可以是值改变时候触发。 

事件属性
- onChange 当输入框输入时候触发。注意这个函数会默认有一个 value 变量,这个代表输入框中全部的输入内容。
- onPressEnter 当输入框按下回车时触发。